How To Darken A Background Video In Html
No dubiety, background images enhance the appearance of a web folio. Yet, if the added images are very bright and have multi-colour effects, then they can brand a page look unattractive, and the user will feel uncomfortable. In a like scenario, the finest option is to darken the added images.
Practice y'all have to download the images and edit them in photoshop? Absolutely not! Different CSS properties tin can serve you for the specified purpose.
In this write-up, we will explain the various methods to darken background images using CSS.
How to Darken Background Image in CSS?
Cheque out the below-listed properties to darken the background images using CSS.
- filter property
- background property
- groundwork-blend-way property
Allow's explore each method one by one!
Method 1: Use "filter" Property to Darken Groundwork Image in CSS
In CSS, the "filter" property is utilized to add graphical furnishings on HTML elements, peculiarly on images. This belongings tin can likewise help in concealment the background image when its "brightness" value is added.
Look at the given example to check the procedure to darken the groundwork image using the CSS filter property.
Instance
In this example, we volition darken the following background epitome:

In the first step, we will use the "background" property with the value "url()" to gear up the groundwork image; declaring the "no-repeat" volition not let the epitome repeat several times. And so, "padding" of "15%" will be used to requite the specific space to our container. Lastly, using the "filter" property and setting its value to "brightness(40%)" will reduce the light pouring on the paradigm and brand information technology darken:
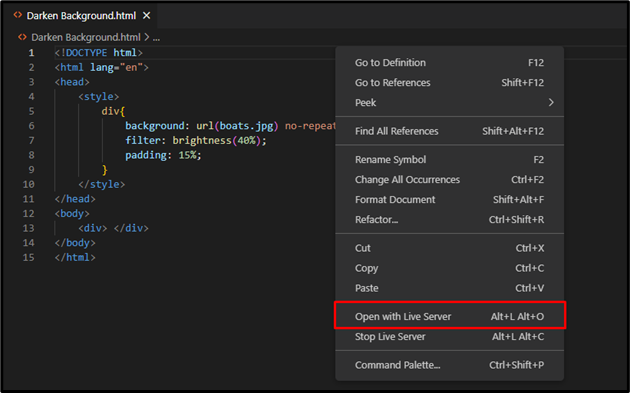
<style>
div {
groundwork: url(boats.jpg) no-repeat;
filter: brightness( 40 % );
padding: fifteen %;
}
</mode>
Save the added lawmaking in the HTML file and but open it in the browser or use the "Live Server" extension for the same purpose:

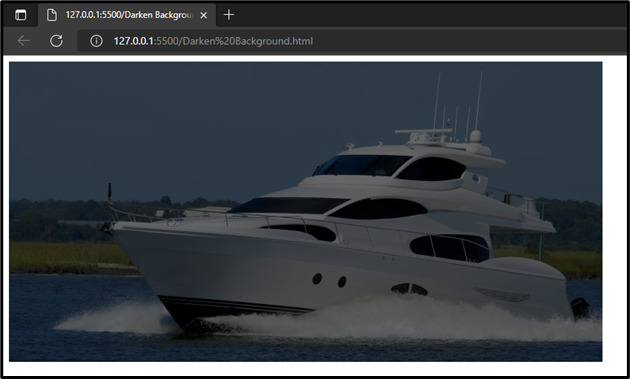
As you can come across, the groundwork image has been darkened using the CSS filter property:

Method two: Use "background" Belongings to Darken Background Image in CSS
The "background" property can be utilized to set the background image, its colour, size, and position on the web folio. In other words, using background property, you tin can use almost all properties of a background image at once.
Example
Nosotros will now use the "groundwork" belongings with the value "linear-gradient()" and place two values with the rgba color scheme inside them. This will create a grey transparency shade over the image and make it darken:
<style>
div {
background: linear-slope(rgba( 0, 0, 0, 0.lx ), rgba( 0, 0, 0, 0.60 ) ), url(boats.jpg) no-repeat;
padding: 15 %;
}
</style>
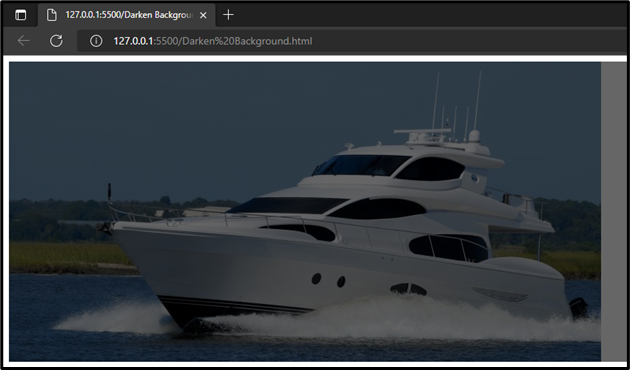
Output

At present, learn near the background-alloy-mode property in the next method.
Method 3: Use "groundwork-blend-style" Property to Darken Background Epitome in CSS
The "groundwork-blend-mode" property is useful when the colour and an Image exist together in the same identify. This property is utilized to mix the layers of images with the background color. Also, information technology will darken the background paradigm with a specific value.
Example
First, set the groundwork color "grey" for the container using the "background-color" property. In the next step, utilize the value "multiply" along the belongings "background-blend-fashion". This will blend the prototype and mix its layer with the background:
<style>
div {
groundwork: url(boats.jpg) no-echo;
background-color: grayness;
background-blend-mode: multiply;
padding: fifteen %;
}
</mode
Note: If there'southward no groundwork color behind your prototype, background-blend-mode holding will not work. Moreover, if the groundwork color is not greyish or blackish type, y'all may not reach the desired consequence:
Output

Nosotros have covered iii methods near how to darken background images in CSS.
Conclusion
To darken the background image, you tin can use the "filter", "background", or "groundwork-blend-mode" property. The filter property decreases the effulgence level to darken the background image. Background property gives the grey or blackened transparency shade over the image to darken the image, whereas background-blend-fashion mixes the groundwork color with the image to make it darken. In this blog, the three efficient methods have been used for setting a darken groundwork image in CSS.
How To Darken A Background Video In Html,
Source: https://linuxhint.com/different-methods-to-darken-background-image-css/
Posted by: fosterfenly1938.blogspot.com


0 Response to "How To Darken A Background Video In Html"
Post a Comment