How To Remove Background From Image In Illustrator Cc

Overview of Remove Background in Illustrator
Adobe Illustrator can be defined as a sketching and graphics design software that runs smoothly on both Mac and Windows platforms. Illustrator is a peak-quality software in the computer industry in terms of vector illustration. With the assist of Illustrator, you can produce anything from piece of cake icons to multi-layered diagrams. You can besides work with images in Illustrator. Sometimes you need to remove background from an image which is possible in Illustrator. To eliminate the background from a picture in Adobe Illustrator, y'all tin can brand use of the magic wand or the pen tool to form the forefront object. Then, by right-clicking the picture and choose "Make Clipping Mask". Once you click on information technology, information technology is uncomplicated to eliminate the background and include your moving picture into websites or other creative projects.
How to Remove Background in Illustrator?
Steps to Remove the Background in Illustrator.

1. Using The Pen Tool
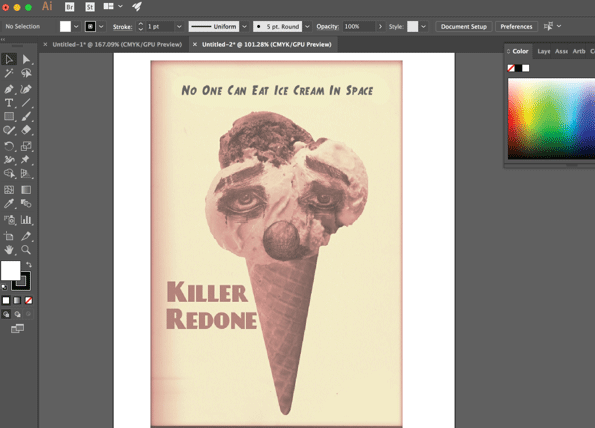
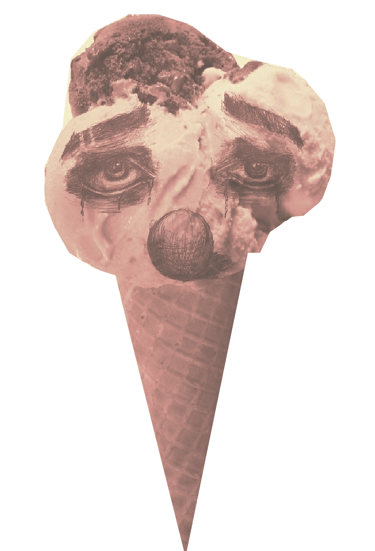
Nosotros volition use the in a higher place paradigm as an example. In this image, we will simply continue the ice cream and remove the background.
Pace 1: Offset a new project and drag the paradigm to the clipboard. To eliminate the background of a moving-picture show from a photo, you will take to produce an accurate shape around the region of the photo you desire to keep. By utilizing the zoom tool, it is best to get that level of accuracy. You can printing Z, or you tin can select the tool from the toolbar.
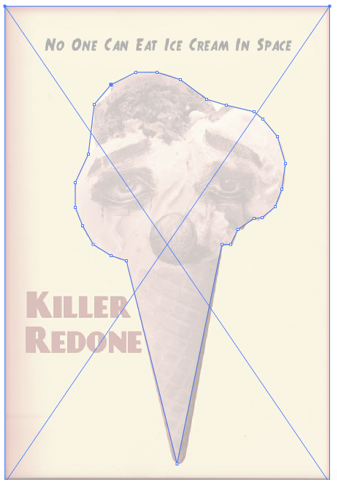
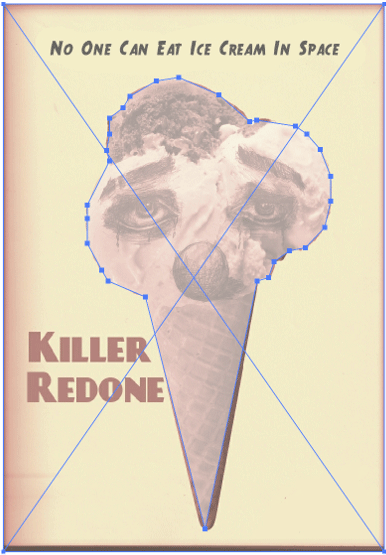
Stride 2: Now select the pen tool from the toolbar. This tool permits you to cull an object past producing an outline with a string of clicks. Each click will assist you create a unmarried anchor indicate. Since extra anchor points are dropped, a line volition make an appearance, joining the new point to its precursor. To produce the first ballast indicate, click once on the edge of the forefront object. Ultimately y'all desire to create an outline that will surround the forefront object that is constructed from these anchor points.

Pace 3: Click almost the edge of the object to produce the outline until yous reach your showtime ballast point. Click forth the consummate outline of the forefront object until you return to the position you began. If you stay shut to the edge as much equally possible, Illustrator will help yous correct your clicks for precision.
You tin click the first ballast point once more to terminate the outline. Now a dotted outline surrounds the object.

Step 4: To show all the objects, you can click the select tool. The region of the moving-picture show you outlined is at present contemplated as an object of its own. Both the newly called object and its background will at present have outlines that are selected and surround them.

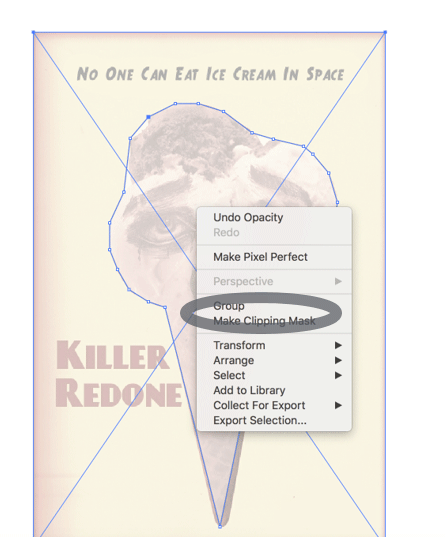
Step 5: Click the forefront object one time, then concord shift as y'all click the background. This helps in selecting both objects at a unmarried fourth dimension.

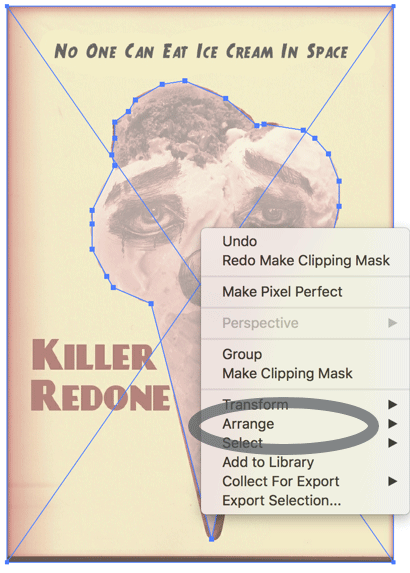
Stride half-dozen: Now correct-click the forefront object, then choose to make a clipping mask. This will plough the background white. At present, the forefront object you outlined with the pen tool is separated from the background. So, we volition become the final image without the Background.

2. Using The Magic Wand Tool
If the object you want to split up is a solid color, so y'all can choose to make full the color. With this alternative chosen, if y'all click an object with the magic wand tool, it will choose everything in your picture that compliments the clicked's fill up color.
If a particular colour line surrounds the object you wish to cull, so you lot can select a stroke color. Stroke color refers to the colour of the line surrounding an object, while fill color is the region present inside the line. If you utilize the stroke color equally your benchmark, you lot will click the line that surrounds the object to describe the colour, not the inside portion of the object. When you click the magic wand tool on a item color line with this criterion selected, all objects with that line color that is present around them will be chosen.
The tolerance box allows you to put a number in pixels which can exist in the range of 0-100 for CMYK and 0-255 for RGB when yous select either stroke color or fill up colour. The number that you enter in the tolerance box influences how pliable the tool should be when all of the colors to the region are being matched where yous click the magic wand tool.
The default value is 32px, which ways clicking i color will choose everything that matches that colour. If the object has a gradient, you tin can extend the tolerance to extra colors to be chosen. The default will be fine for most of the objects.
To choose lines of any colour that has a like weight, you can select stroke weight. This will choose all lines that accept a similar thickness to the one you choose. The tolerance box for stroke weight allows numbers in the range of 0-1000 pixels. A lesser number stipulates a more than accurate match. The default value is 5px, which is likely not item plenty for lines that are thinner.
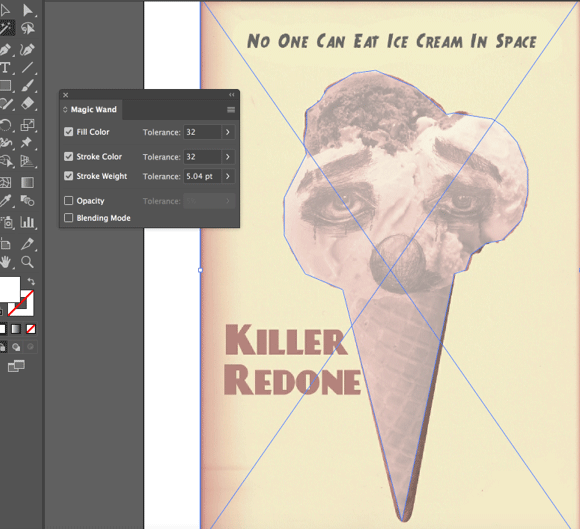
Pace ane: We will utilise the same image again. Select the magic wand tool from the toolbar.

Step 2: Click the object on the picture that yous intend to keep. Click one time on the forefront object to choose information technology as per the standard defined in the settings of the magic wand tool. A dotted outline volition materialize effectually the called object once y'all click on information technology.

Step 3: To select both the background and the forefront object, y'all tin press the shift key and click the groundwork.
Right-click the forefront flick, so choose to brand a clipping mask.

Step iv: This volition eliminate the groundwork, leaving only the forefront picture and white background. And and then, y'all will see the Final Image.

Recommended Manufactures
This has been a guide to the Remove Background In Illustrator. Here we discuss the concept of how to remove the background in Illustrator with a stepwise explanation. You can besides go through our other suggested articles to learn more –
- Sharpen Tool in Photoshop
- Custom Shape Tool in Photoshop
- Adobe Photoshop Tools
- Remove White Background in Illustrator
How To Remove Background From Image In Illustrator Cc,
Source: https://www.educba.com/remove-background-in-illustrator/
Posted by: fosterfenly1938.blogspot.com


0 Response to "How To Remove Background From Image In Illustrator Cc"
Post a Comment